
5 Awesome Ways To Use Chrome Developer Tools
12 May 2015, Jonathan Saipe
Chrome Developer Tools are not just for web developers. They offer huge benefits to a plethora of digital team roles, including marketers, content managers, bloggers, designers and SEOs.
The developer tools look a bit daunting at first, but it’s worth getting to know a few tricks, as they will massively improve your efficiency, communication with developers, and your understanding of website content or coding issues.
Before we get started, here is how to access the tools:

Click on the “hamburger” navigation top right in Chrome, and then select “More tools > Developer Tools”.
So here are 5 examples illustrating the awesomeness of the dev tools:
1. Test Your Responsive Design
With Google’s mobile-friendly update AKA Mobilegeddon still the zeitgeist, ensuring your website is responsive is super important.
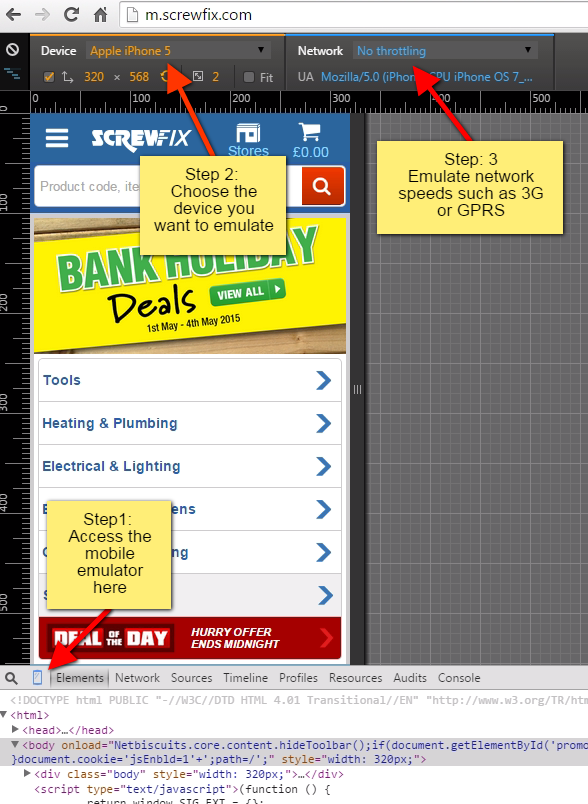
Chrome Developer Tools emulate mobile devices, enabling you to experience a mobile user journey on almost any mobile device, without having to physically have one with you.
Click on the phone icon bottom left, and then choose any device to emulate from the dropdown at the top of Chrome. You can even change the network settings to emulate slower or faster connections.

My only criticism of the emulator is that it appears to display your local fonts rather than those native to the mobile device; a relatively minor point, but one worth knowing – especially if you’re a designer.
2. Measure Page Speed Performance
It’s no secret that page speed impacts on UX and SEO. Chrome Developer Tools will give you a visual representation of how your page is loading and where the “pain points” are. This will enable you to action page speed improvements with your developers and test the work once completed.

3. Review Your SEO Tags & Markup
Anyone running SEO campaigns will need to regularly check their source code. But locating tags simply by viewing source code is sometimes like finding a needle in a haystack.
A more efficient method is to use Chrome’s “inspect element” feature allowing you to quickly identify markup for a specific page element.
Simply right click on any page content or element and choose “inspect element” from the menu of options. Chrome Developer Tools will then load with the specific code highlighted.

4. Test Content Changes
In the past, whenever I’ve discussed content or design changes with my team, I’ve used Chrome Developer Tools to demonstrate my ideas be it colour, fonts or content ideas. You can make any changes to the HTML or CSS code and preview the changes in the main window.
Want to see your headlines in shocking pink? No problem. Test different fonts? Simple.

And if you’re a serial pixel pusher, no problem, adjust your CSS to see the exact amount of padding required.
5. Become An HTML & CSS Jedi
Using the inspect element feature on any page element and you will start to develop your familiarity with HTML and CSS.
I find it easiest to scroll through code the with my cursor keys, and Chrome will highlight the relevant element on the page. This way you will soon understand code and it’s effect.
For the full documentation visit the Chrome DevTools website.


